Kya aapne kai website par dekha hai ki blogger par contact page alag se bana hota hia and usme Name, email and message type karne ka widget hota hai.
To Blogger me contact page kaise banaye?
Step 1. Apne Blogger blog par login kare, Layout par click kare phir Add a gadget par click kare and gadget windows open hogi. Neeche di hui image ke according aap More gadget par click kare jaha first number par hi Contact Form hoga uspar click karke save kare.
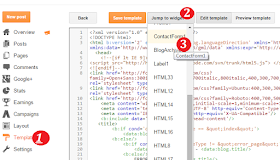
Step 2. Ab aap neeche di hui image ke according Template par jaye Edit HTML par click kare. Jump to Widget par click kare phir Contact Form par click kare.
Step 3. ContactForm1 par jaise hi click karte hai to aap contactform ke code par aa jate hai jaha aapko neeche diye hue code dikhega.
<b:widget id='ContactForm1' locked='false' title='Contact' type='ContactForm'>...</b:widget>
Ab use code ke aage jo Arrow hai us par click kare jisse code expand ho jayega.
Code expand hote hi poora contact form ka code dikhega jisme aapko editing karna hai. To aage read karte rahiye.
<b:widget id='ContactForm1' locked='false' title='Contact' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Ab Upar diya hua jo code hai usme se red colour ka poora code delete kar de and save kare.
Step 4. Save karne ke baad aap ek new page banaye (blogger me page kaise banaye ke liye yaha click kare) Page ke title me type kare Contact ya Contact us. Ab Edit HTML par jaye and neeche diya hua code copy karke image ke according paste kare.
Code jo paste karna hai
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<div class="fm_name">
Your Name:
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div>
<div class="fm_email">
E-mail Address *:
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div>
<div style="clear:both">
</div>
<div class="fm_message">
Message *:
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
 Is code ko paste karne ke baad aap seedhe publish kar sakte hai. Search description fill karna jaroori nahi hai par ap chahe to bhar sakte hai. Abp aap apna blogger contact page visit kare aur test kare ki wo sahi chal raha hai ya nahi.
Is code ko paste karne ke baad aap seedhe publish kar sakte hai. Search description fill karna jaroori nahi hai par ap chahe to bhar sakte hai. Abp aap apna blogger contact page visit kare aur test kare ki wo sahi chal raha hai ya nahi.
Side me di hui image ke according aapka contact form hoga.
Koi visitor usme Name, Email and message type karke Send karta hai to wo message aapki blogger blog se associated email id par sent ho jayega.
Agar aap chahe to Khud ka CSS add karke stylist contact form add kar sakte hai. Par uske liye agla article likhna hoga. Bye!




No comments:
Post a Comment